Android: Diálogo para introducir datos

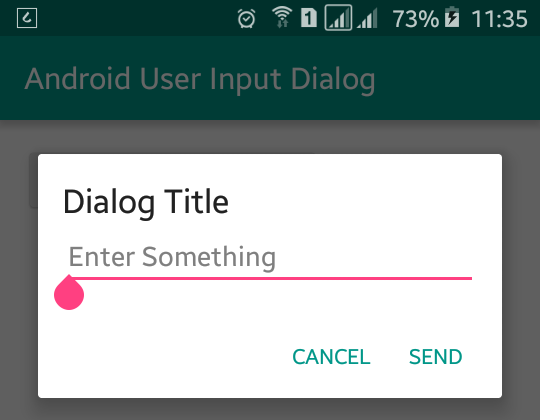
En esta entrada vamos a ver dos métodos para mostrar un diálogo que sirve para que el usuario introduzca algún dato que la aplicación le solicita.
El primer método utiliza la clase AlertDialog para activar un recurso de diseño con un EditText, y luego configura los botones Aceptar y Cancelar:
fun mostrarDialogo() { val context = this val builder = AlertDialog.Builder(context) builder.setTitle("New List") // recurso de diseño xml con un EditText val view = layoutInflater.inflate(R.layout.dialog_new_list, null) val listEditText = view.editText_newList as EditText builder.setView(view) builder.setPositiveButton(android.R.string.ok) { dialog, p1 -> val newList = listEditText.text var isValid = true if (newList.isBlank()) { isValid = false } if (isValid) { val nameList = listEditText.text.toString() // hacer algo con el valor obtenido } if (!isValid) { dialog.dismiss() } } builder.setNegativeButton(android.R.string.cancel) { dialog, p1 -> dialog.cancel() } builder.show() }
El segundo método utiliza la clase DialogFragment como contenedor:
// EditTextDialog.kt class EditTextDialog : DialogFragment() { companion object { private const val EXTRA_TITLE = "title" private const val EXTRA_HINT = "hint" private const val EXTRA_LAYOUT = "layout" fun newInstance(title: String? = null, hint: String? = null, layout: Int): EditTextDialog { val dialog = EditTextDialog() val args = Bundle().apply { putString(EXTRA_TITLE, title) putString(EXTRA_HINT, hint) putInt(EXTRA_LAYOUT, layout) } dialog.arguments = args return dialog } } lateinit var editText: EditText var onOk: (() -> Unit)? = null var onCancel: (() -> Unit)? = null override fun onCreateDialog(savedInstanceState: Bundle?): Dialog { val title = arguments?.getString(EXTRA_TITLE) val hint = arguments?.getString(EXTRA_HINT) val layout = arguments?.getInt(EXTRA_LAYOUT) val view = when (layout) { is Int -> { activity!!.layoutInflater.inflate(layout, null) } else -> null } if (view != null) { when (layout) { R.layout.dialog_new_list -> editText = view.editText_newList R.layout.dialog_new_item -> editText = view.editText_newItem } } editText.hint = hint val builder = AlertDialog.Builder(context!!) .setTitle(title) .setView(view) .setPositiveButton(android.R.string.ok) { _, _ -> if (!editText.text.isBlank()) { onOk?.invoke() } else { onCancel?.invoke() } } .setNegativeButton(android.R.string.cancel) { _, _ -> onCancel?.invoke() } return builder.create() } }Y para utilizarlo desde una actividad creamos una nueva instancia de esta manera:
val dialogo = EditTextDialog.newInstance( title = "Add new List", hint = "Name List", layout = R.layout.dialog_new_list ) dialogo.onOk = { val name = dialogo.editText.text.toString() // hacer algo con el valor obtenido } dialogo.onCancel = { Toast.makeText(this, "Operación cancelada", Toast.LENGTH_SHORT).show() } dialogo.show(supportFragmentManager, "editDescription")



Comentarios
Publicar un comentario